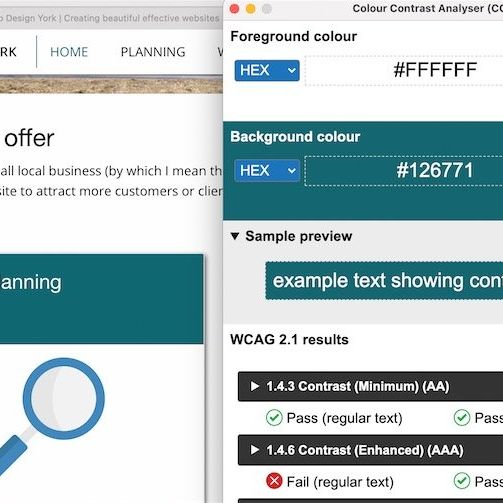
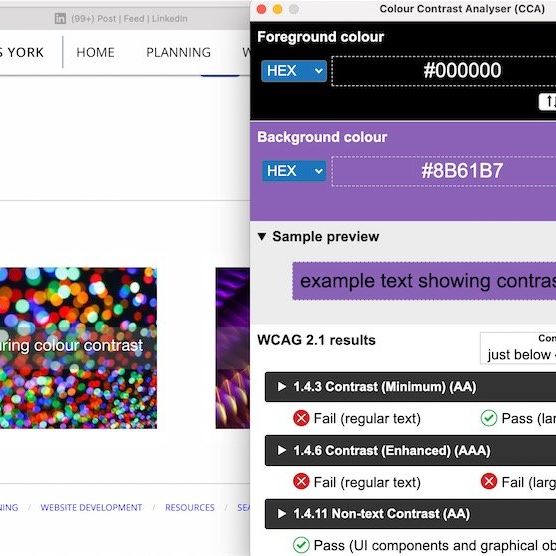
When considering the use of colour in web design work such as graphic cards, it is important to realise that there must be adequate contrast between the colour of the text or heading and the background that it sits on. It is very easy to design something, choose a pale blue background for example, and then have white headers that look perfectly reasonable to the designer but don't meet Google's standard for colour contrast as measured by Lighthouse.
So what is going on here and why does something that looks perfectly reasonable fail the contrast test?
We need to be aware that not all people see colour in the same way. What appears blue to one person may appear green to another and that's with people with 20/20 vision. Different screens show the exact same colour in different ways so what may look good on a laptop may not look the same on a tablet.
People with eyesight problems may also see colour in a completely different way to what we might expect.
So Google as part of their 'Accessibility' checks include a measurement of the contrast between foreground writing and the background. For most of a given page, this is easy as typically, text and headers are black, or close enough to black and the background is white or light enough grey that the contrast is still adequate.
Where colour contrast considerations start to become a factor is when design elements take on a more graphic feel and you want colourful graphic elements that stand out and relieve the monotony of a page full of text. The size of the text is important too as it is easier to read a paragraph of large text that is fainter than it is to read a small paragraph that is fainter.